Image example: hero and large images
Examples of hero images and large images
1. Hero banner image - full bleed
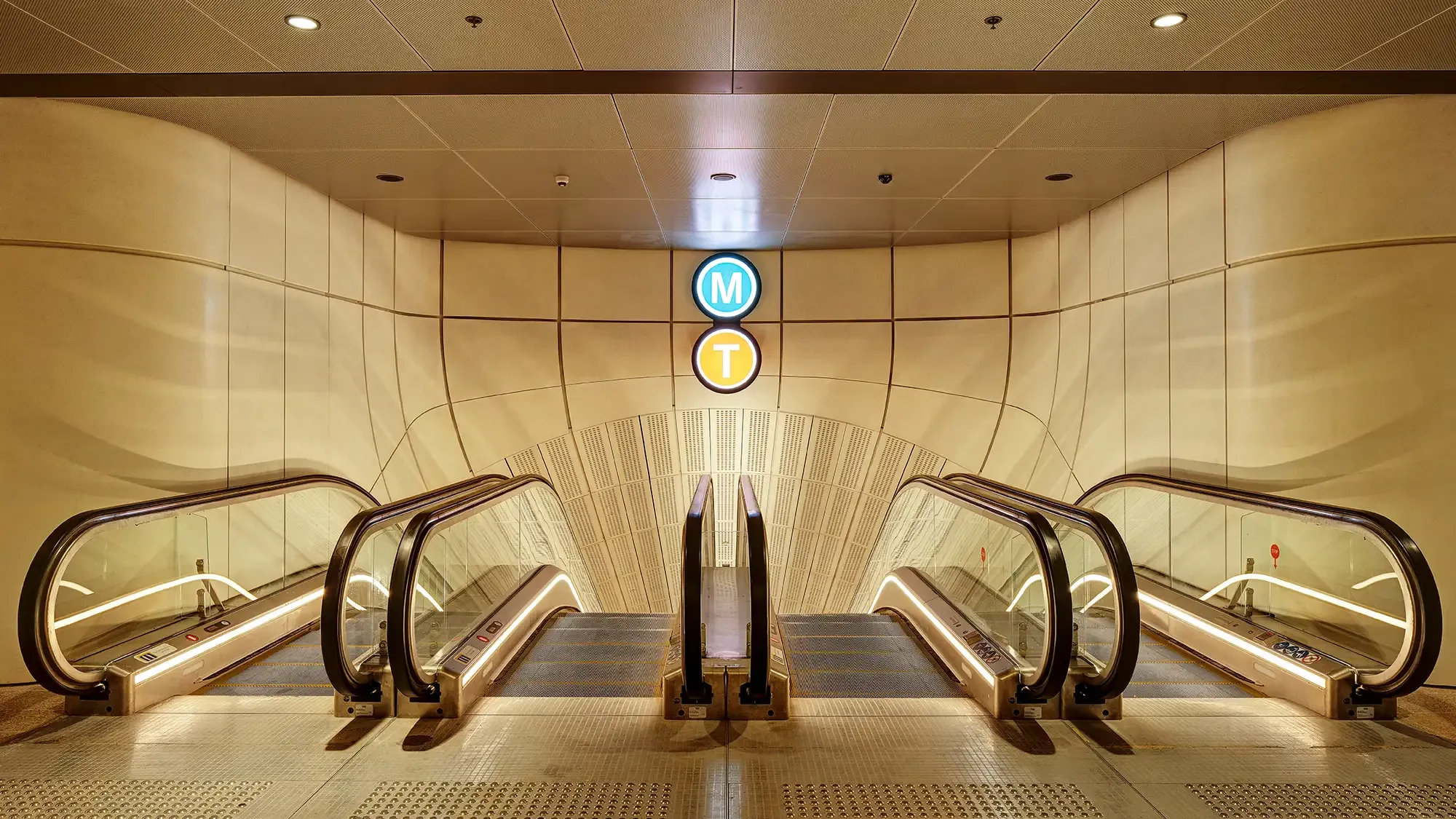
Below is an example of a hero image taken from a project. It includes the surrounding content (back button / title / project name) for context. This image has been resized to 2000px by 1125px. Click on the hotspots to learn more.
Designing Sydney’s first integrated station development
Sydney Metro Martin Place integrated station development

1. Image width
Image has been resized to 2000px wide at its maximum dimensions. Note that the browser will constrain the width depending on the user's screen, but it will never exceed 2000px. The browser will enforce the aspect ration - 16:9, hence 2000x1125px
2. Image height
The physical image is 1125px high - but the browser will not show it at this height. It is however vital that you ensure your image is prepared at this exact height, otherwise the browser will distort the image and reduce quality.
3. Image focus
Your image will be focused in the middle of the display area - meaning that elements of the top and bottom will get removed. Please bear this in mind when preparing your hero image. If you are experiencing issues, contact the Web Team for advice and support - particularly if peoples' heads are being removed.
4. Image size
This image has a file size of 332kb at its largest. The CMS will provide alternative file sizes automatically - but it uses the file you create to do this. It is therefore important that you ensure your image is high quality but low file size. Using WebP format will help with this, as will lowering the image quality when saving - to achieve a balance between quality and size.
2. 50/50 split banner
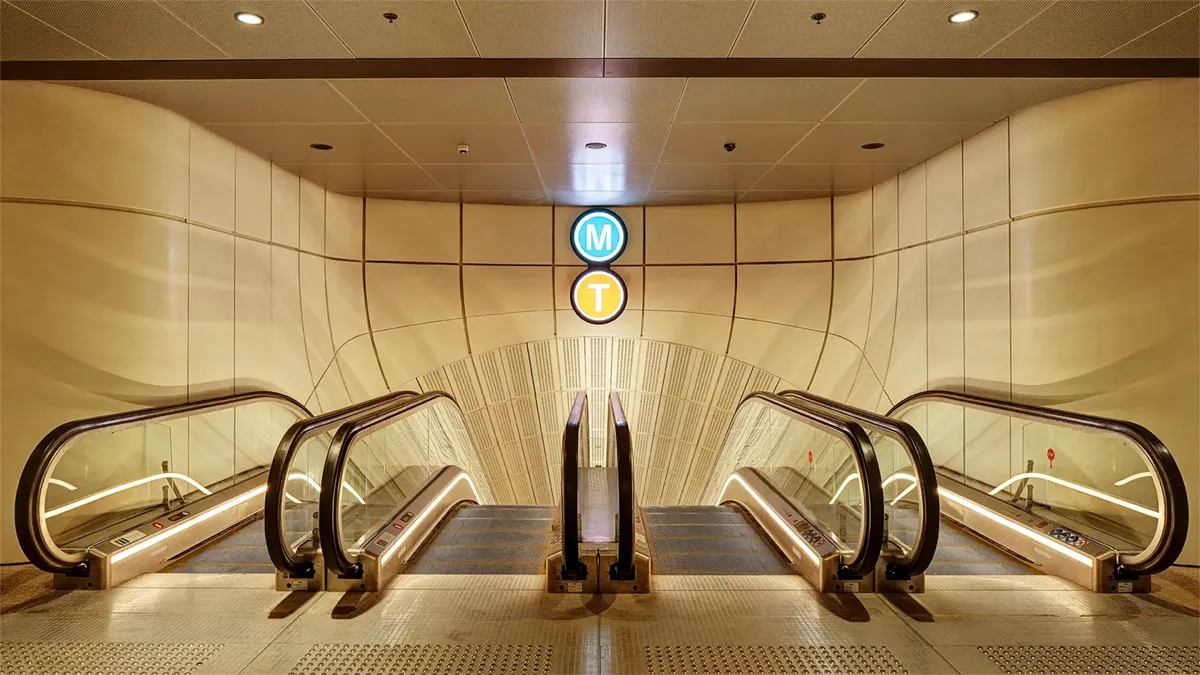
Below is an example of a split banner image taken from an insight (identical to news). It includes the surrounding content (content type / title / strapline) for context. This image has been resized to 1200px by 675px. Click on the hotspots to learn more.
Making the compelling case for high-speed rail
High-speed rail projects can transform regions and even countries if they are meticulously planned and carry solid stakeholder support.

1. Image width
Image has been resized to 1200px wide. Note that the browser will constrain the width depending on the user's screen, but it will never exceed 916px. The browser will enforce the aspect ration - 16:9, hence 1200px by 675px
2. Image height
The physical image is 675px high - but the browser will not show it at this height. It is however vital that you ensure your image is prepared at this exact height, otherwise the browser will distort the image and reduce quality.
3. Image focus
Your image will be focused in the middle of the display area - meaning that elements of the top and bottom will get removed, as will elements around the sides as the screen resizes. Please bear this in mind when preparing your 50/50 hero image. If you are experiencing issues, contact the Web Team for advice and support - particularly if peoples' heads are being removed.
3. Large carousel / full bleed image
Below is an example of a large carousel / full bleed image - this is a single image example. The image has been resized to 2000px by 1125px. At its largest point the image will be 2000px wide by 1125px high. As the user's screen resizes or becomes smaller the dimensions will change - but the aspect ration of 16:9 will remain the same, ensuring the image always fills the user's screen.

