Creating a text image split module
Last updated: 1/4/2019Table of contents
1. Text image split guide
This guide provides details on how to successfully add and display the text image split module to your page.
2. What is the text image split module?
The text image split module allows you to display written content adjacent to an image and to include styled links / CTAs.
The module has three potential layouts:
Default layout - by default, module will display an image on the left hand side, with text to the right:
Fisherman's Bend
Testing different approaches
This data helped the Cities of Port Phillip and Melbourne inform the state government’s review of the Fishermans Bend strategic plan, infrastructure provision and neighbourhood character guidelines. They also used the findings to engage infrastructure providers, landowners and the surrounding community on sustainability performance issues.
Image to right - in the example below, you'll see that the module's text and image are swapped, with the image moving to the right and text to the left
Fisherman's Bend
Testing different approaches
This data helped the Cities of Port Phillip and Melbourne inform the state government’s review of the Fishermans Bend strategic plan, infrastructure provision and neighbourhood character guidelines. They also used the findings to engage infrastructure providers, landowners and the surrounding community on sustainability performance issues.
Transparent frame - in this final example, you'll see that the module now has a border around it preventing it from touching the edge of the screen and separating it from the modules above and below
Fisherman's Bend
Testing different approaches
This data helped the Cities of Port Phillip and Melbourne inform the state government’s review of the Fishermans Bend strategic plan, infrastructure provision and neighbourhood character guidelines. They also used the findings to engage infrastructure providers, landowners and the surrounding community on sustainability performance issues.
3. How does the text image split module work?
The module offers a way for displaying text and imagery alongside one another - with the aim of making your content more engaging. Generally your image and content will work together, so that the image relates to the copy that you add to the module.
It also allows for the inclusion of links or calls to action that relate to your body of copy, drawing greater attention to the links and encouraging people to click on the link(s).
4. Where can you use the text image split?
The Quote module can be placed on the following types of pages:
- Events
- News items
- Perspectives
- Projects
- Services
- Industries
5. Creating a text image split module
To add the module to your page, you must first create it in the Content Editor.
NB - please note that this module is named 'Highlight' within the CMS
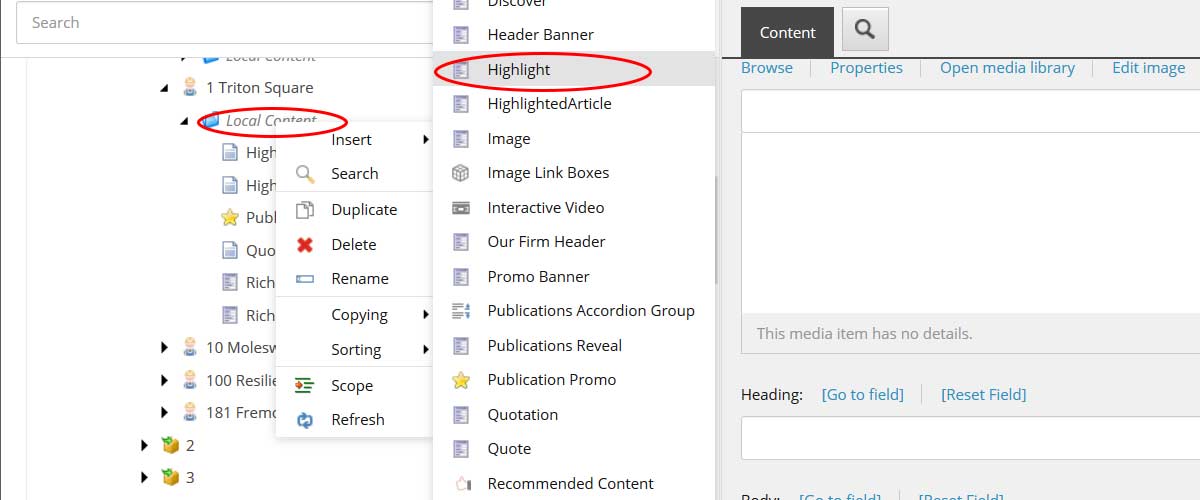
- Right click on the 'Local content' folder and choose 'Insert > Highlight' from the popup

- Give your module a suitably descriptive name and click 'Ok'.
Adding content to your module
Highlight
Once you've created your module, you can begin adding content.
Fields marked with * MUST be completed
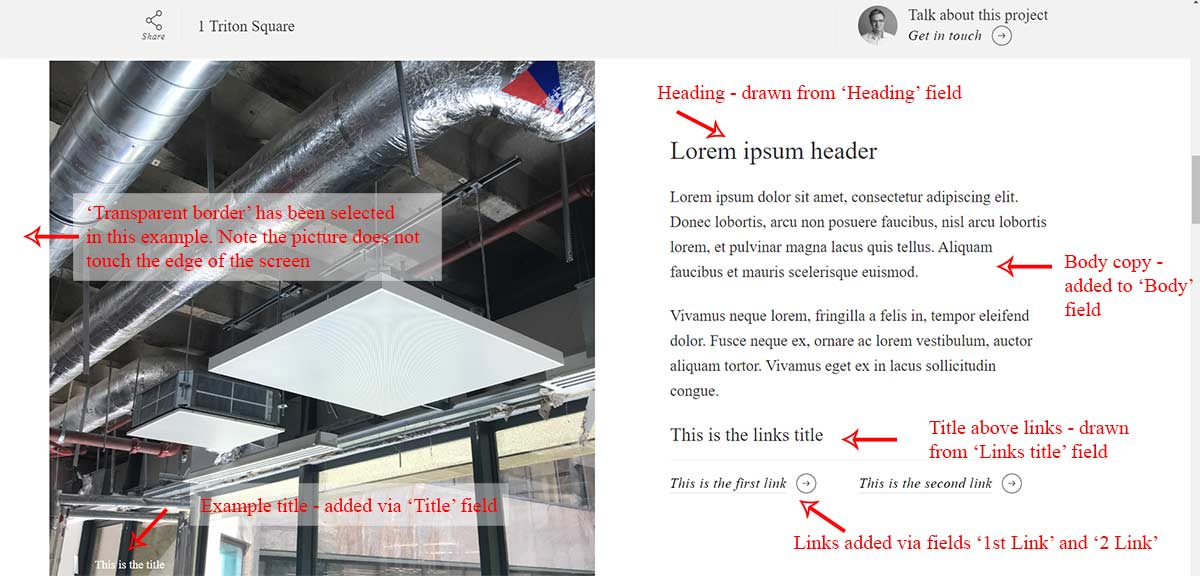
- Title - The title field is used for adding a caption over your image. This will appear in white text, overlaid in the bottom corner of your image
- Image* - Add your module's image to this field. The image should be resized to 680px wide by 720px high. For more information on preparing images, please see the image guide.
- Mobile image - You can add an alternative image for use on mobile devices - but the site will automatically resize your main image for use across all devices.
- Heading - you can add a heading for the copy in your module. This will set immediately above your main copy.
- Body* - enter your main copy in here. Click 'Show editor' to begin adding copy. Please note, you should not enter too much copy here as lengthy copy will distort your image. Once you've added the module to your page via the Experience Editor, you'll be able to see if your text is too long
- Display image on the right - by default, the image will display on the left side of the screen. Check this box if you want to switch this and show the image on the right
- Transparent frame - selecting this option will add a 'frame' of white space around your module
Links
In this section, you can add optional links to your module. You can add up to four individual links to the module. The link(s) will display at the end of your copy. See the 'links guide' for further details on creating links.
- Links title - you can add an optional title above your links
- Link 1 - add your first link here
- Link 2 - add a second link here
- Link 3 - add a third link here
- Link 4 - add a fourth link here

Best practice
In this section, you will find guidance and advice on how to best utilise the text image split module.
It includes examples illustrating how to use and display the module.
Recommended use
- To highlight a specific angle of a story
- To explain a concept with a related image
- To create a specific sub-section or a CTA
Example 1 - correctly presented 'default' text image split
- Image and text complement each other and the text provides further explanation on what we see in the image
- Text within the suggested word limit so respects the size of the image
The Pililla wind farm in the Philippines was inspected from a helicopter ahead of the deal taking place. Operational since 2013, the development generates 54MW from 27 turbines.
A skilled and experienced team
Our primary role was to provide independent technical due diligence advice to GIP throughout the transaction to support their asset evaluation process. Arup’s experienced transaction advice team focused on key deal value drivers including energy yield modelling, capex and opex assumptions and consideration of multijurisdictional development pipeline of projects.
Example 2 - right alignment, frame applied and a CTA
On occasion, switching the alignment of the text and the image will work better with your page. In addition, adding a frame around your module can ensure sufficient spacing around the module.
- Image aligned right
- Frame added to module to ensure spacing
- Text of suitable length
The Pililla wind farm in the Philippines was inspected from a helicopter ahead of the deal taking place. Operational since 2013, the development generates 54MW from 27 turbines.
A skilled and experienced team
Our primary role was to provide independent technical due diligence advice to GIP throughout the transaction to support their asset evaluation process. Arup’s experienced transaction advice team focused on key deal value drivers including energy yield modelling, capex and opex assumptions and consideration of multijurisdictional development pipeline of projects.
Example 3 - Too much text added to the module
The copy should be no longer than 1/2 paragraphs. Due to the responsive design, if you make this copy longer, it will stretch the length of the image in smaller screens and take a long time for the user to scroll through the page. This can be seen in the example below:
- Text length has stretched the image and takes up the full screen, hiding any content that may live beneath it
The Pililla wind farm in the Philippines was inspected from a helicopter ahead of the deal taking place. Operational since 2013, the development generates 54MW from 27 turbines.
A skilled and experienced team
Arup worked on behalf of Global Infrastructure Partners (GIP) on their successful bid to acquire Equis’ portfolio of 11GW of renewable assets, for a record breaking $5bn. Working with restricted timescales, our business investor advisory team led the commission from London with significant support from across our global offices to ensure a successful deal was compiled.
Equis’ 11GW portfolio included 139 solar and wind power generation assets in operation, construction and development. The renewable energy assets were spread across seven countries in the Asia Pacific region, with 1GW of operating assets and 1GW under construction. The portfolio across Japan, Philippines, India, Indonesia, Australia, Taiwan and Thailand also included a substantial development pipeline.
Our primary role was to provide independent technical due diligence advice to GIP throughout the transaction to support their asset evaluation process. Arup’s experienced transaction advice team focused on key deal value drivers including energy yield modelling, capex and opex assumptions and consideration of multijurisdictional development pipeline of projects.
Example 4 - incorrectly placed module
Placing fullwidth modules next to one another - with nothing between them - is not good practice. The display can look messy and confuse the user.
- No spacing between two modules
- Text on both modules becomes overbearing and difficult to follow
The Pililla wind farm in the Philippines was inspected from a helicopter ahead of the deal taking place. Operational since 2013, the development generates 54MW from 27 turbines.
A skilled and experienced team
Our primary role was to provide independent technical due diligence advice to GIP throughout the transaction to support their asset evaluation process. Arup’s experienced transaction advice team focused on key deal value drivers including energy yield modelling, capex and opex assumptions and consideration of multijurisdictional development pipeline of projects.

Arup applies its research, technical, design and commercial expertise across eight key aspects of city development.
City resilience: ensuring cities thrive in the face of environmental and social shocks. Climate-ready cities: turning climate change adaptation into opportunities for enhancing city life. City life: designing places and spaces that produce a great quality of life. City growth: stimulating economic growth by investing in city infrastructure and services. City regeneration: reinvigorating spaces to become places where people want to live, work and play. Host cities: using major sporting and cultural events to improve city life. City operations: funding, managing and delivering programmes to help cities function and grow. Digital cities: improving public engagement and local governance through digital technology.
FAQ
- Do I have to use the specific fields for links?
- Can I add multiple text image splits to a page?
- Do I need to add a caption to my image?
1. Do I have to use the specific fields for links?
A. No. If your main copy contains links then you can add links into this as you would in any other 'rich text' field. For further advice on adding links, please the links guide.
2. Can I add multiple text image splits to a page?
A. Yes. Theoretically you can add as many as you wish. However, you should consider the advice given in the best practice guidance above. You should never do the following:
- Do not add two modules in a row with the image on the same side
- Do not add this module directly next to another full width module (such as a 'hero' image of 'full width carousel') unless you've selected 'Transparent border' - there should always be sufficient white space between modules
3. Do I need to add a caption to my image?
A. You can use the 'Title' field to add a caption if necessary. However, generally speaking the copy you use in this module should strongly relate to the image you've used - and will in effect act as a caption.