1. Getting started with Optimizely
Learn more about the software that drives Arup's website - arup.com.
Last updated: 3/1/2025
Optimizely is the Content Management System (CMS) used to power arup.com. It allows trained staff to access the backend of arup.com and edit or add new content to the site.
The platform is owned and managed by the GMC Online team. The key contacts in the team include:
- Steve Burleigh, Head of Online
- Tom Watkiss, Web Editor
- Emma Kennedy, Content Manager
The team are responsible for a range of support and advice in using Optimizely, including:
- Managing access to Optimizely
- Training in using Optimizely
- Publishing content (changes TBC)
- Advising on best practice and optimising arup.com
- Improving user experience
- Managing design and functionality requests
- Resolving any CMS / site issues that may arise
Key terms and definitions
The following list contains a number of definitions for specific terms relating to Optimizely and are used across this guidance site.
- Blocks – components that are used to build pages within Optimizely. They can be used on one piece of content or shared amongst several pieces of content.
- Content tree – the pane that appears on the left-hand side of the CMS and is made up of all pages on the site. It is where you first create a page.
- Asset tree – the pane that appears on the right-hand side of the CMS. It contains blocks and media.
- Assets – the collective term for different types of media files you may use on a page e.g. images, video, audio etc.
The CMS
3.1 Accessing Optimizely and logging in
In order to access Optimizely, you must receive a login from the GMC Online team. Please speak to Tom Watkiss or Steve Burleigh if you face any issues when trying to access the system.
Before accessing the live site, the GMC Online team will attempt to run a virtual training session to familiarise users with the system. There are also video recordings of training sessions that you can refer back to.
Access the live site using the link below and enter the login details shared with you by a member of the GMC online team:
https://arup01mstrop67tprod.dxcloud.episerver.net/Util/Login

Figure 1: Optimizely login screen. Enter your login details to access the CMS.
3.2 User interface
The Optimizely CMS is neatly contained within one screen. There are several areas of the CMS interface that you should familiarise yourself with. Please see figure 2 below. Click on the '+' icons to learn more about each area of the main CMS screen / functionality.

1. Left navigation bar
You will want to use the 'edit' option from this menu (second option down). Hovering over each icon will explain what it does.
2. Content tree
This contains all content on the website broken down by type and reflects the navigation on the site. You can browse this by clicking and expanding items, or use the search bar. The search bar returns exact matches. See section 3.4 below for further information.
3. Content functions
Use this to toggle view settings, preview mode and to compare different versions of a page
4. Page properties
These are basic info properties where you can rename your page, change the name in the URL, and so on.
5. Main content area
This where you will build the majority of your content. What appears here will depend on the type of page you are building.
6. Options/publishing
This will tell you when the page was last published. If unpublished, the button will prompt you to send a page for publishing.
7. Onpage edit
On-page editing view provides quick access to direct editing of a selection of content properties. This is a visual editor, similar to the ‘experience editor’ on Sitecore, our previous CMS.
8. Assets tree
Contains the blocks and media folder structures. Previously known as ‘media library’ on Sitecore, our previous CMS. See section 3.5 below for more information.
9. Assets
Displays assets associated with the selected blocks or media folder. Known collectively as the “Assets pane” with the Assets tree (8).
10. Preview review links
Provides the ability to create preview links for review. See section 3.7 below for further information.
3.3 Setting up your CMS
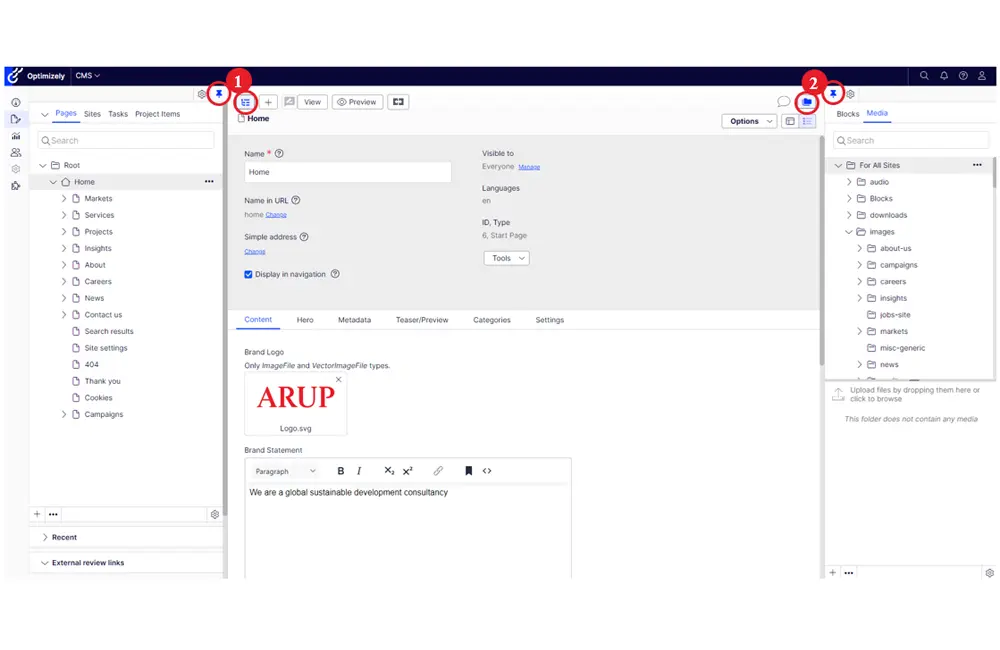
When you first login to your Optimizely account the CMS may have both the navigation pane which contains the content tree and the Assets pane which contains the asset tree hidden. To get the navigation pane to display, click on the “Toggle navigation pane” button – it is the first button in the content functions options above the page properties. After, click the pin symbol in the top right of the content tree to ensure it remains permanently open. To get the Assets pane to display, click the “Toggle assets pane” button which appears just above the on-page edit buttons. Click the pin symbol to ensure it remains permanently open. See figure 3 below.

Figure 3: Toggle the navigation pane and assets pane to appear. 1 = toggle navigation pane and pin. 2 = toggle assets pane and pin.
3.4 Content tree
The content tree, which is in the left-hand pane of the screen, contains all the website’s pages. The structure of the content tree matches the top navigation on the website and includes markets, services, projects, insights, about, careers, news and contact us.
You can view an item by clicking on it within this pane. You can explore pages that sit below each section of the website by clicking on the “>” icon to expand the relevant section. This icon indicates that items sit below a visible item.
The pages that sit beneath Markets and Services are listed alphabetically.
When you expand the Projects section, you’ll first notice a list of dates which contain past issues of the Arup Journal. Below this are a selection of project listing pages that group pages based on specific criteria i.e., market, service, location etc. You can ignore these.
After, there will be a long list project pages. These are listed chronologically by date of creation rather than alphabetically i.e. the most recently created project page will appear at the bottom of the list.
Insights and News pages are also listed chronologically with the type of insight added to the beginning of each insight page and the month and date of each news story added to the beginning of each news page to support navigation. Read more about the news naming convention in the creating a news page guide.
Please note, you will not always be able to edit items in the content tree such as key landing pages like the homepage or a market/service page. What you can edit will depend on what tasks you've been granted permission to undertake. You can however see every page within the content tree.
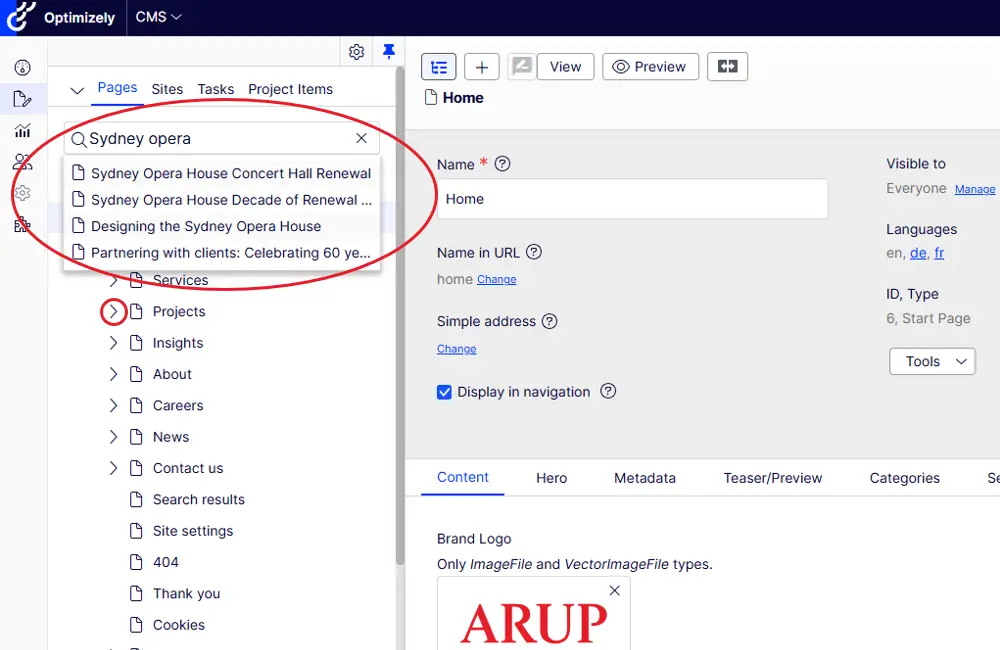
You can also use the search bar at the top of the content tree. Begin typing the name of the page that you are looking for and it should start to generate predicted search results. This can often be the most straightforward method.

Figure 4: The content tree with the search bar and its predicted results and “>” icon to expand website sections circled.
3.5 Assets pane and Assets tree
Optimizely’s Assets pane sits on the right hand sits on the right-hand side of the CMS. It contains the Assets tree, which is an organisational feature within the CMS that provides a hierarchical view of all blocks and media files, such as images, videos, and documents, stored in the platform.
As the Assets tree sits in the same screen of the CMS, it enables you to manage all aspects of building a page in one place, such as navigating media assets, uploading and organising media assets, and utilising drag and drop functionality.
The Assets pane is made up of two separate tabs – Blocks and Media – both of which adopt the same Assets tree. The structure of the Assets tree includes:
- Audio – all audio files used across the website
- Blocks – all pre-built blocks that can be used and shared across several pages (accessible in the Blocks tab only)
- Downloads – all downloadable content used across the website such as PDFs
- Images – all image content used across the website
- Video – all video content used across the website
Each of these folders contacts subfolders categorised by content type e.g., about us, careers, markets, news, services etc

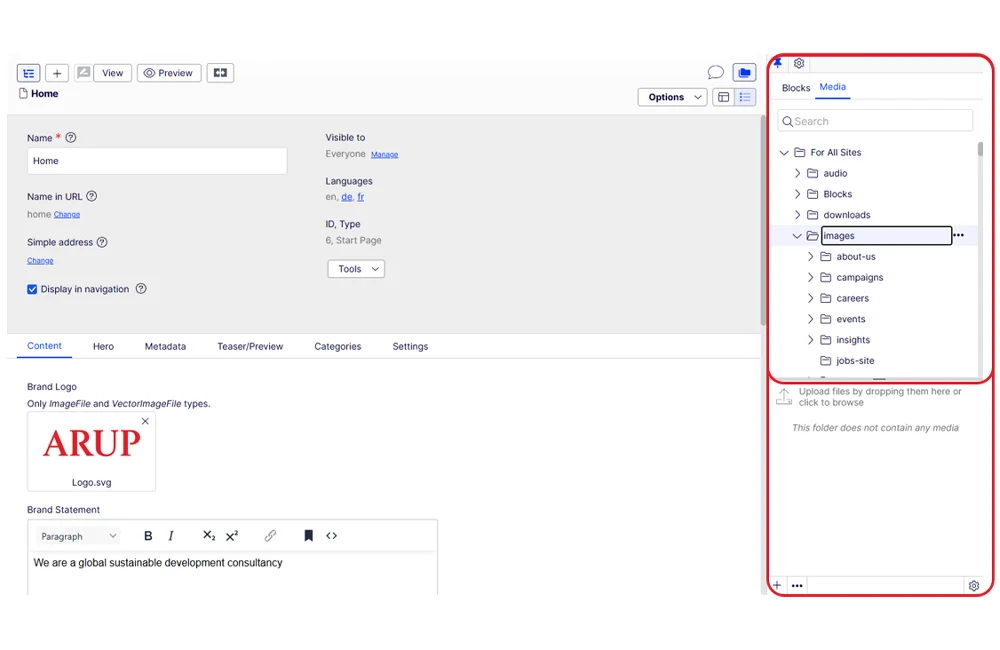
Figure 5: The CMS with the Assets pane and Assets tree highlighted in red.
3.6 Key functionality and actions
In this section, you will find details on some of the key things you can do in the CMS and links to further guidance.
3.6.1 Build new pages
For most content editors, you will be able to create the following page types:
3.6.2 Edit existing pages
You can also edit existing content - mostly from the list identified above. Whilst these guides are written from the perspective of creating each page item from scratch, they will also aid you in editing an existing page if necessary. For more information about creating and adding blocks to a page, explore the guides below:
Blocks – Introduction to blocks
Blocks – Image Carousel and Large Image Carousel blocks
Blocks – Quote with Audio block
3.6.3 Upload and ad images to your content
You can upload images to use in your content and store these in the media library that sits within the asset tree. Refer to the guide below for more information about preparing and uploading images to the CMS.
3.7 Creating review links
The Optimizely CMS allows you to create previews of your pages before publishing, enabling you to share with stakeholders for wider approval before submitting your content for publishing.
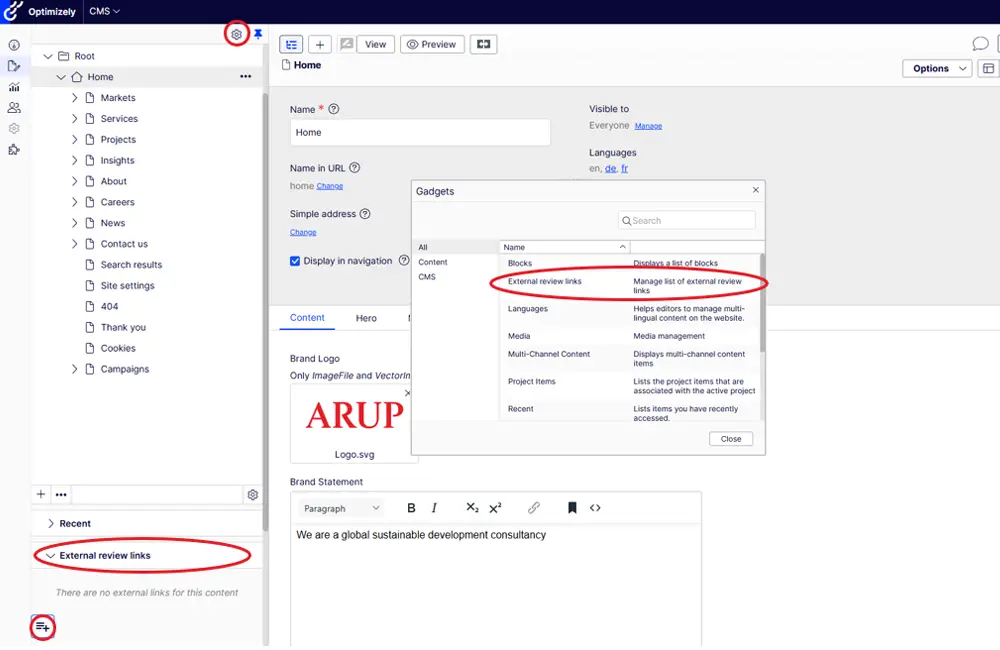
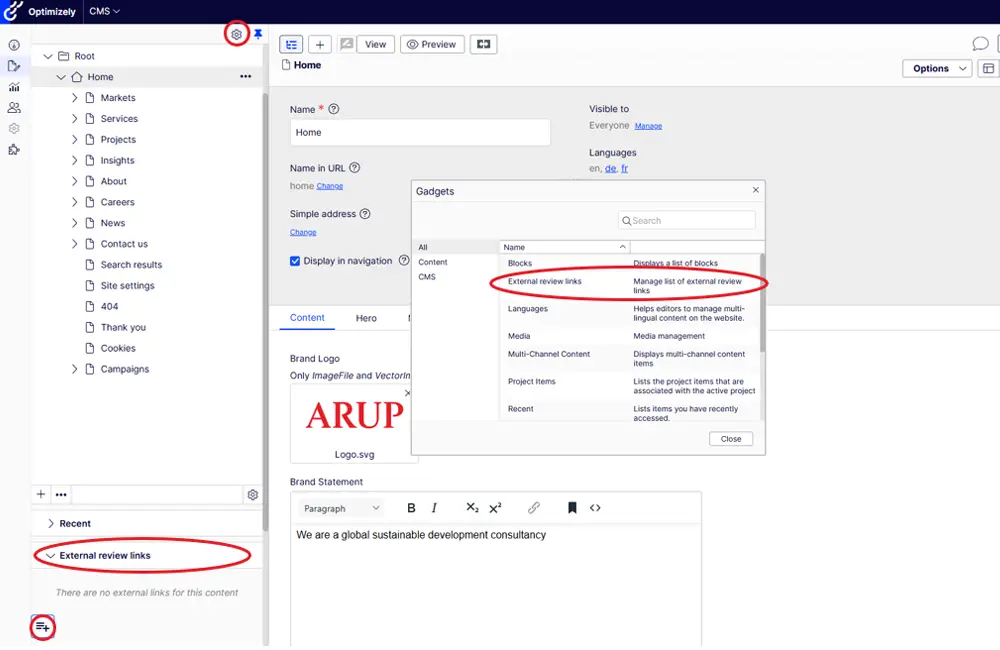
Below the content tree in the left-hand pane of the CMS, you should see tab named “External review links”. If this doesn’t appear for you by default, you may need to add it to your CMS. To do this, click the cog icon in the top right of the content tree pane then click “Add gadgets”. Locate the gadget named “External review links” and click on it. This should add the gadget to your CMS. It’s likely to appear below the “Recent tab”. See figure 6 below.

Figure 6: Create content review links. Click the cog icon, then click on “External review links” to add it to your CMS. It will appear below the content tree in the left-hand pane.
Once you have added the gadget, navigate to the page you would like to create a preview for and click on it to open it in the main content area. After click on the “Add link” button underneath the “External review links” tab (circled bottom left in figure 5) to create the review link.
Important note: before sharing the link with any stakeholders, you must change the URL. Remove the “https://arup01mstrop67tprod.dxcloud.episerver.net/” string from the URL and change it to “www.arup.com/”.
Review links will expire after five days. If you wish to extend a link after five days, hover over the review link in the left-hand pane and click the pencil icon. In the pop up, click “Prolong” and then “Ok”. This will extend the review link for another five days.
4. Publishing content
Currently, publishing requests should be sent to the GMC Online team. Should you have an urgent publishing request, please speak to Tom Watkiss, Emma Kennedy or Steve Burleigh.
After you have completed building your page and it’s ready to be published, you should submit each block that you have created for approval as well as the page itself.
Please note that blocks within a block will also need to be submitted for publishing. E.g. each image within an image carousel will need to be submitted alongside the image carousel block itself.
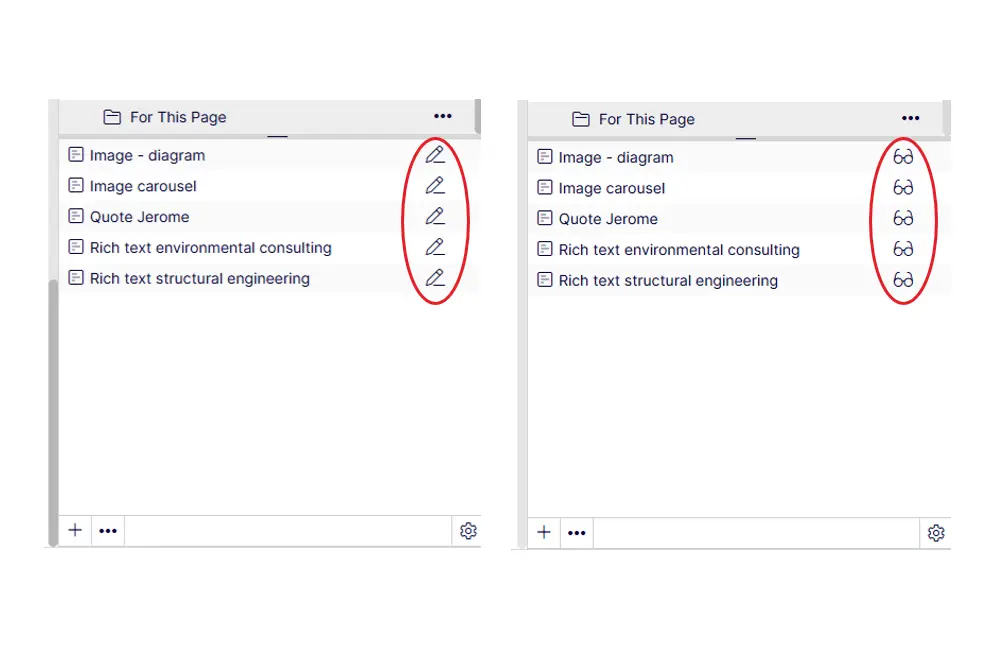
The most straightforward way to see all blocks that need to be submitted is by looking at the list of blocks that you have created for the page. To find these, go to the “Blocks” tab of the asset tree and scroll to the bottom to find the folder titled “For this page”. You’ll then see each of the blocks that you have created. If they have not been submitted, there will be a pencil icon to the right of each block.

Figure 7: Checking the status of your blocks. Circled left = blocks in edit mode. Circled right = blocks submitted for approval.
You must publish each block one at a time. Hover over the block until the ellipsis appears. Click on it then click “Edit” to open the block. In the top right you should see a pencil icon and a “Publish” button. Click on it, then click “Ready for review”. Repeat this process for each of your blocks. Finally, repeat this on the page itself to finalise the review submission process.

Figure 7: Checking the status of your blocks. Circled left = blocks in edit mode. Circled right = blocks submitted for approval.
