f— title: “Working with rich text” date: 2019-02-17T11:32:53Z lastmod: 2019-04-01 draft: false type: Getting started weight: “2” menu: main: title: “Working with Rich text” parent: “getting-started” weight: “-700”
Table of contents
1. What is the Rich Text editor?
Rich text editors are a fundamental component of most Content Management Systems, allowing you to add elements such as text, lists, links and images to your content.
Arup.com and Sitecore make extensive use of Rich Text elements to add content into your pages. This guide details the two specific ways that rich text is utilised within Sitecore.

2. Where are rich text editors found?
You will find Rich Text fields across the Sitecore platform. They will be found either in pages when creating them, or within individual modules.
Pages
When creating some page types, you will be able to enter 'rich text' content directly into the fields that make up the item. The following page types utilise rich text fields:
- Industry
- Service
- Projects
- Perspectives
- News
- Events
- Profiles
- Countries / offices
Modules
A number of the individual modules used on arup.com also require the use of rich text editors. These include:
- Image
- Rich text
- Text image split
3. Using the Rich Text Editor
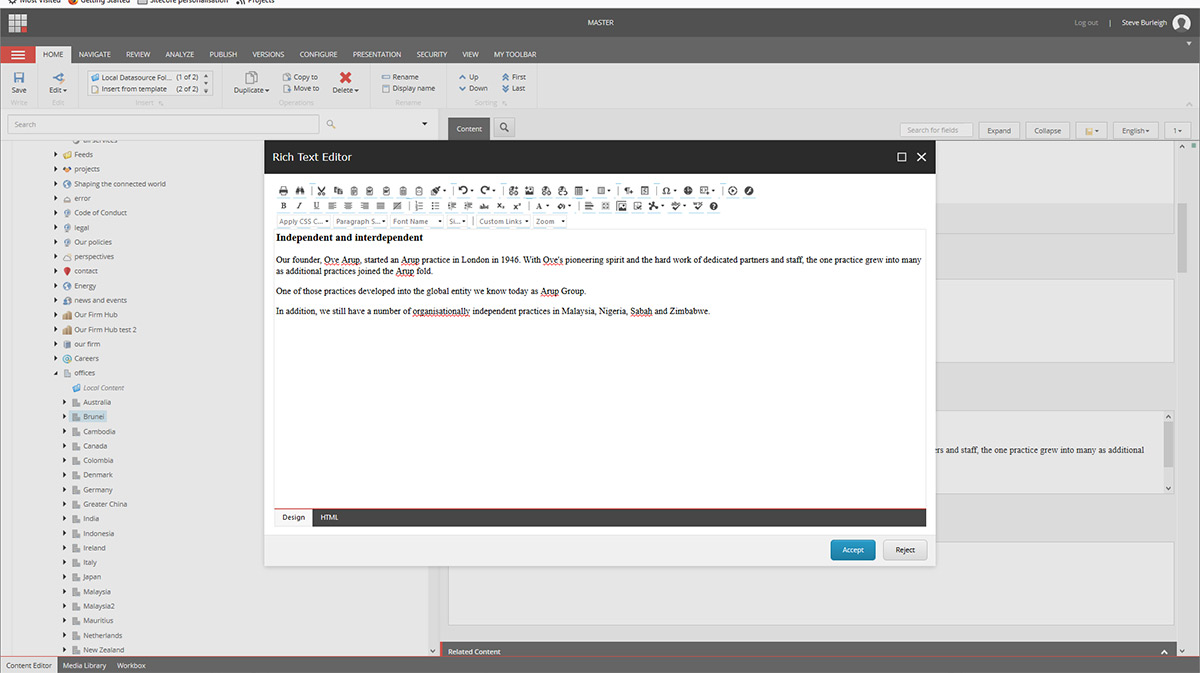
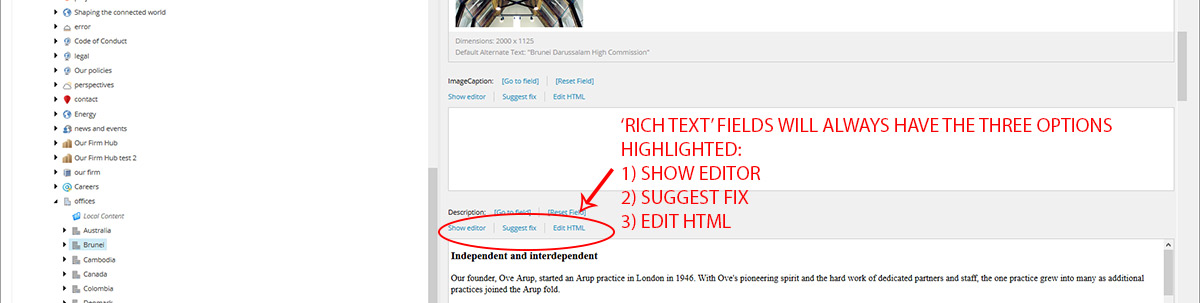
You can tell when a field requires rich text input due to the presence of multiple options for the field - and an inability to edit copy by simply clicking on the field. The screenshot below represents an example of a rich text field from a 'country' page.

To add content within the Rich Text Editor, please follow the steps below:
- When viewing your page or module in the Content Editor, click 'Show Editor' - this will launch the editor in a new popup window
- Enter you copy either by:
- Manually entering it into editor
- Cut and paste your copy from an alternative source such as Word*
*You are STRONGLY advised not to paste content directly into the CMS from any Microsoft product including Word and Outlook. This is due to the potential for these programmes to add additional formatting to your content which will break the site's display. You should instead copy all your content into Notepad (installed on all Windows machines) and then copy and paste from Notepad into the Rich Text Editor.
Formatting content
The Rich Text Editor gives you some control over how your content is formatted. There are a number of different options you could use, but you should restrict any formatting changes to the options discussed below:
Formatting paragraphs
The Rich Text Editor will automatically apply paragraph tags (< p >) to your copy every time you hit 'return' when using the editor. This will result in your copy being correctly spaced.
Making text bold
To make your text bold, highlight the word(s) you want to make bold by dragging your mouse over them and choose the 'B' icon from the editor.
Making text italic
To make your text italic, highlight the word(s) you want to make italic by dragging your mouse over them and choose the 'I' icon from the editor. NB - never make text both bold and italic - this style is exclusively reserved for links on arup.com
Adding bullet lists
You should always use the Rich Text editor to correctly format lists. Please take the steps below:
- Remove any bullets / icons imported with your original copy
- Ensure each line of your list is on a separate line in the editor window
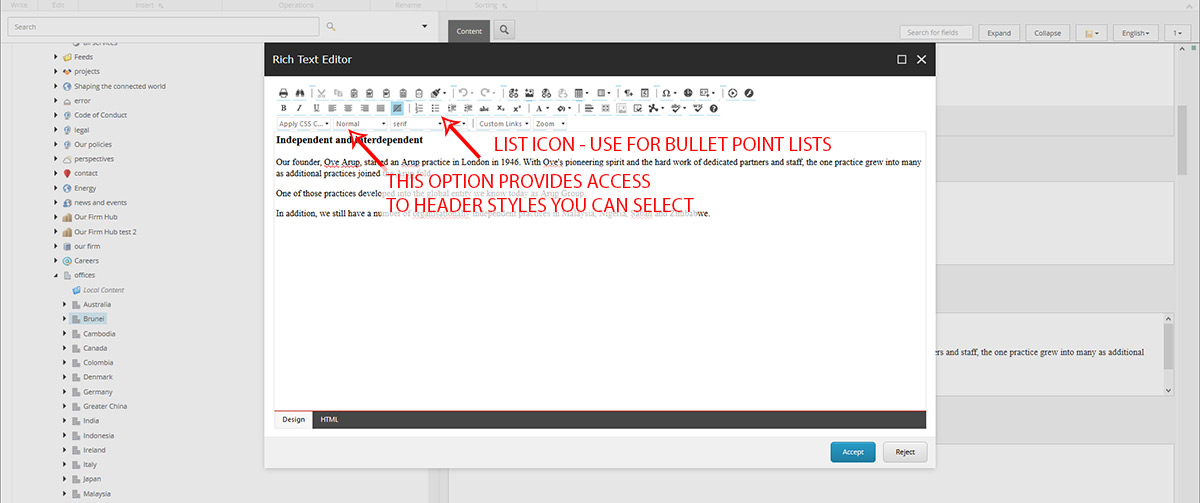
- Highlight each line of your list by dragging your course across them and then select the icon composed of 'three dots and three lines'
Adding headers such as H2 or H3
To correctly format headings in your copy, highlight the text and from the second drop down option (default value of 'Normal') choose the appropriate heading style. Please follow the guidance below if you do this:
- Never use the H1 option - content editors must NOT set this value
- Your first level headers should be styled as H2
- Any headings which sit under a H2 heading should be styled as an H3 and so on
NB - please note that due to the use of global styling on arup.com, the above approach may not always display on the most appropriate fashion. If so, please alter the heading style you apply.
Whilst the editor contains a range of additional options, other than those discussed below, you should not attempt to use these without talking to GMC Online first.

Adding links
You can add links to your content via the Rich Text Editor.
A full guide on adding links in Sitecore is available.
Adding images
Whilst it is possible to add images via the Rich Text Editor, you are strongly advised against doing this. Specific modules are available for incorporating images - ensuring they are styled correctly and work across all devices.
A full guide on the Image Module is available.
FAQ
- My text formatting is incorrect. Why?
- Why should I use specific header styles?
- Why shouldn't I add images in the Rich Text Editor?
1. My text formatting is incorrect. Why?
A. There are a number of reasons for why your formatting may not appear correctly. These include:
- Pasting content directly from Word - this may add additional HTML into the editor which impacts how content is displayed. To prevent this, try to always copy content into Notepad (or another text editor) first, then copy from Notepad into the Rich Text Editor
- Incorrect use of paragraph tags - by default, Sitecore will wrap content in paragraph tags each time you hit 'return' or 'enter' when using the Rich Text Editor. If you 'double space' as you may when using Word, you'll likely see large gaps between your paragraphs. Simply delete one of the additional lines you've added to rectify this
- Additional paragraph tags or line breaks sometimes get added at the end of content - place your cursor at the very end of your content and ensure that there are no lines below your final word. If there are, simply delete these
2. Why should I use specific header styles?
A. Headings in your content are a good thing. They help to break up content and make it easier for users to find what they're looking for. Remember, web browsers' attention spans are notoriously short. Providing headings throughout your content helps indicate clearly what people will find.
Using the correct heading format is important chiefly from an SEO perspective. Google and other search engines look for specific signals within your content when they index it. One of these is the structure of the page's underlying HTML. Ensuring good structure boosts the chances of Google et al viewing the page favourably and therefore being returned higher up the search results.
3. Why shouldn't I add images in the Rich Text Editor?
arup.com is designed to be responsive - i.e. to work on any device. Achieving this is a complex process, particularly when it comes to imagery. To ensure images work correctly across all devices, specific modules have been designed for incorporating imagery into your work. These are coded to allow images to resize and reshape depending on the screen size of the user.
If you add imagery via the Editor, this code will not be in place. If you viewed your content on a mobile device, you'd likely see a full size image 'breaking' the display and disappearing off the edge of your screen. This is a bad user experience and reflects badly on the Arup digital brand.