Creating a quotation module
Last updated: 1/4/2019Table of contents
1. Quotation guide
This guide provides details on how to successfully utilise the Quotation module in Sitecore. This module differs from the standard 'Quote' module by allowing you to overlay a quote on an image.
“ None of us can imagine losing everything we have in a single devastating fire, and yet this is the daily reality for so many, entrenching the cycles of poverty. ”Find out more about PaoloPaolo Cresci Sustainability and Building Services Team Leader
2. What is the quotation module?
The module allows you to display a quote or highlight a key piece of text from your author - utilising the standard or default arup.com display style - overlaid on an image, with the option of including a specific call to action linking to another page.
The module has two potential layouts:
Default layout - by default, the module will display an image with a quote overlaid on the right side of the image
“ None of us can imagine losing everything we have in a single devastating fire, and yet this is the daily reality for so many, entrenching the cycles of poverty. ”Find out more about PaoloPaolo Cresci Sustainability and Building Services Team Leader
Image to left - in the example below, you'll see that the module's quote has now been moved to the left of the display
“ None of us can imagine losing everything we have in a single devastating fire, and yet this is the daily reality for so many, entrenching the cycles of poverty. ”Find out more about PaoloPaolo Cresci Sustainability and Building Services Team Leader
3. How does the quotation module differ from the quote module?
The quotation module is very similar to the quote module, however there are some key differences:
- The quotation module includes a fullwidth background image
- You cannot add attributable quotes for non-Arup staff via the quotation module. If you need to attribute a quote to a non-Arup member of staff, you must use the quote module
- You cannot change the style of the actual quote within the quotation module
4. Where can you use the quotation module?
The module can be placed on the following types of pages:
- Events
- News items
- Perspectives
- Projects
- Services
- Industries
5. Creating a quotation module
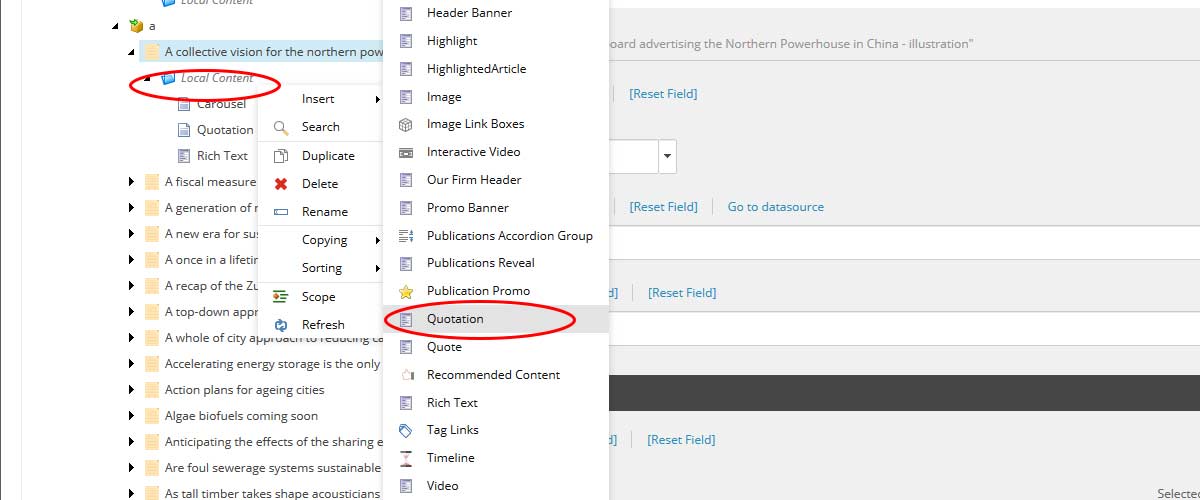
To add the module to your page, you must first create it in the Content Editor. As highlighted above, please note that this module is named 'Quotation' within the CMS.
- Right click on the 'Local content' folder and choose 'Insert > Quotation' from the popup

- Give your Quote a suitably descriptive name and click 'Ok'. NB - if you're adding multiple quotes, its useful to number these in the order you're going to add them
Adding content
Once you've created your module, you can begin adding content.
Fields marked with * MUST be completed
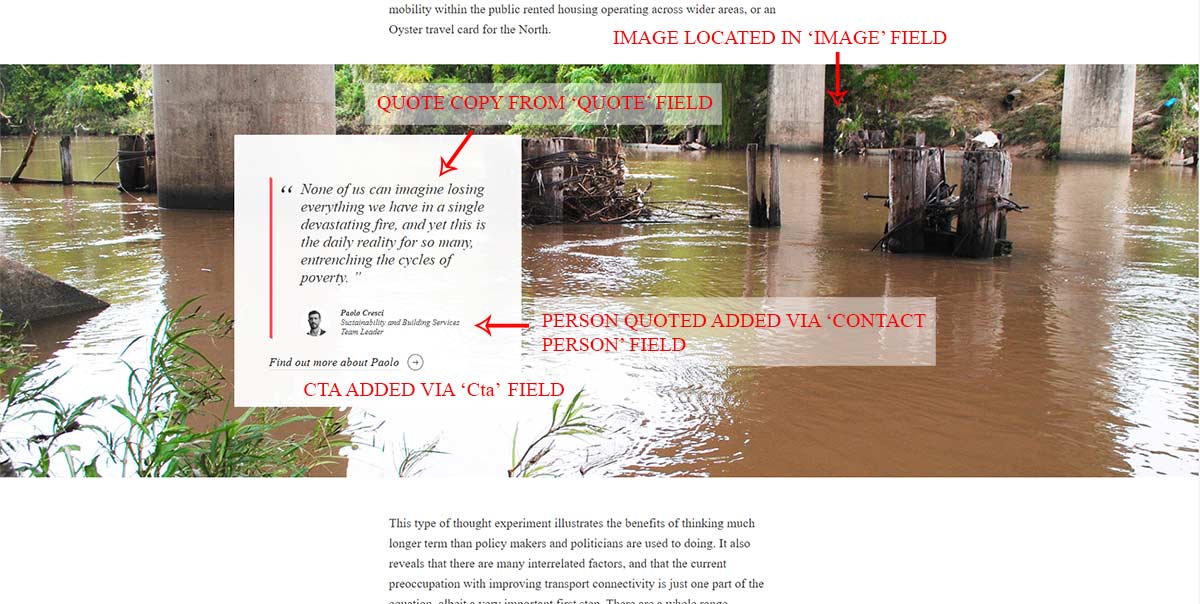
- Quote* - Add your quote text here. Click 'show editor' to begin adding your copy. Quotes should not include any formatting such as lists or links etc.
- Image* - Add your module's image. The image should be resized to 2000px wide by 1125px high. For more information on preparing images, please see the image guide.
- Mobile image - You can add an alternative image for use on mobile devices - but the site will automatically resize your main image for use across all devices.
- CTA - You can choose to add a specific link / CTA to your module such as 'Discover more about xxxx'. Click 'insert link' and choose the page you're linking to, and enter your link text. See the Sitecore link guide for more information on this
- Contact person* - Choose the person you're quoting. Click 'edit' and from the resulting popup, browse the list of available profiles. NB - you can only display quotes from Arup staff within this module. You will need to create the profile first if it does not already exist

Best practice
In this section, you will find guidance and advice on how to best utilise the 'Quotation' module.
It includes examples illustrating how to use and display the module.
Recommended use
- To highlight the viewpoint of Arup staff
- Works best when the image relates to quote which has been overlaid, and is not obstructed with the addition of the quote box
- Works best when the selected quote is not too long, if the quote is very long this will stretch the image and be too consuming for the user to scroll through the page.
Example 1 - correctly presented 'default' quotation
In the example below, you'll see what a 'perfect' example of a quotation in default display mode looks like.
It has:
- Quote that relates to the image subject matter
- The image works well as a background image, main elements are not covered
- The quote is an ideal length and does not consume an entire page (of a desktop monitor)
- The person being quoted has a profile containing job title and image
Example 2 - poorly positioned quote
In the example below, most formatting is correct, but the location of the quote is problematic
It has:
- Quote relates to the image subject matter
- Quote length is at an appropriate length
- Quote is covering the subject's face and obscuring the image
“ Humanitarianism implies a social conscience, a wish to do socially useful work and to join hands with others fighting for the same values ”Read The Key SpeechSir Ove Arup The Key Speech, 1970
Example 3 - quote by external person
In the example below, a profile for someone who does not work at Arup has been linked to the module
It has:
- Quote and image do not support each other in any way
- Profile is of someone who is not an Arup employee - only Arup employees should have profiles
“ As someone who lives with adult-onset asthma, I know how bad air quality in the capital has become. I want to be the greenest mayor London has ever had - it is not acceptable that 10,000 people die in London every year because our air is so filthy. ” Sadiq Khan Mayor of LondonRead The Key Speech
Example 4 - quote is too long
This example demonstrates the impact of using a long quote on the module
It has:
- Quote is dificult to read
- Length of quote is impacting the display of the module overall
- Length of quote is detracting from the module's purpose - to highlight key text in a quote style format
“ Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam tristique sagittis elit, nec posuere lectus. Curabitur eu elit pellentesque dolor lobortis porta sit amet eu risus.Read The Key Speech
Etiam porttitor ipsum euismod, vehicula est non, ultricies quam. Duis varius sed ligula nec vestibulum.
Quisque non mi quis dui vehicula tempus. Sed sed nisl id urna viverra ornare. Sed velit tellus, laoreet a fermentum et, viverra et ex. Curabitur leo nisi, scelerisque quis mattis laoreet, volutpat ac nibh. ” Sadiq Khan Mayor of London
FAQ
- Why use this module over the 'normal' quote module?
- Can I quote non-Arup staff using this module?
- The profile I want to assign to the module does not have an image. What should I do?
- What kind of image should I use in the module?
- The full height of my image is not showing. Why?
1. Why use this module over the 'normal' quote module?
A. The Quotation module represents another way to make key pieces of text stand out in your article. It is also reliant on your having an image of sufficient quality to show off. Ultimately which module you use is up to you, but the Quote module offers more flexibility and options for displaying quotes - where as the Quotation module requires more thought before it s used.
The style of quote you use is a decision you need to make when building your page.
2. Can I quote non-Arup staff using this module?
A. Not if you need to be able to attribute the quote to an individual. Attribution (providing name / job title etc) requires that the person have a profile on arup.com - and only Arup staff should ever have profiles.
If you just wish to highlight some important text from your article, and do not need to attribute it to an individual then you can use the quote module as an alternative.
3. The profile I want to assign to the module does not have an image. What should I do?
A. Where the profile lacks an image, you'll see a missing space for it on the module. This is not visually pleasing and you should seek to obtain a picture of the person you want to quote and add this to their profile. See the profile guide for more information on editing profiles.
4. What kind of image should I use in the module?
A. Your image should be visually striking and must relate to your overall narrative - and ideally the text that you're adding as a quote. Please bear in mind that overlaying the quote on the image will obscure parts of the image. You can switch between 'left' and 'right' alignment for your text if necessary - but do not use a picture that will result in key elements being obscured by your text. Instead use the image module to show off your image.
5. The full height of my image is not showing. Why?
A. The module is styled so that it has a minimum height. This minimum height is less than the advised height you should prepare your image to (this is deliberate). This can result in the top and bottom of your image being cropped off when displayed on the page.
After a minimum height, your image will 'grow' depending on the length of your quote.
